Recently, I received a question from a software engineer that I was determined to help solve:
I would like to deploy my AWS Amplify React project using Terraform so that I can automate my workflow and eliminate any manual intervention during deployment.
AWS Amplify can help you build and deploy full-stack applications with ease, while Terraform allows you to define your infrastructure configurations in codeusing a declarative configuration language.
Terraform enables you to automate the provision and management of your AWS Amplify resources. Once you’ve defined your changes in the declarative configuration language, Terraform will apply the changes automatically, reducing any manual or human intervention.
I will walk through the process I used to achieve this task using Terraform. I will assume that you already have an understanding of using Terraform and AWS.
If you are new to Terraform, Amplify and AWS, there are many valuable resources to get you up to speed including Terraform: Beyond the Basics with AWS and Fullstack TypeScript: Reintroducing AWS Amplify.
Step 1
Set up your environment for running Terraform. You can use any CI/CD tool you’re comfortable running Terraform projects with, such as Jenkins, GitHub Actions, Spinnaker, CircleCI, GitLab or Makefile.
Step 2
Start the AWS command-line interface (CLI) running on your workstation so that you can authenticate with AWS.
Step 3
For this tutorial, create a React.js app using the command below. This is the code that will be deployed on AWS Amplify.
npx create-react-app example_reactjs_amplifyStep 4
Create the AWS Amplify app, the branch to deploy from and the domain on AWS with the script below. You will have to define the values for the variables in separate files called variables.tf and values.tfvars. Since enable_branch_auto_build is set to true, this script will automatically deploy the Amplify app once it detects that new code has been added to the React.js project. This means that once you push a new line of code to the main branch, it will automatically redeploy your Amplify app.
resource "aws_amplify_app" "hello_world_amplify" {
name = var.app_name
repository = var.repository #This will be your reactjs project
access_token = var.access_token
enable_branch_auto_build = true
# The default build_spec added by the Amplify Console for React.
build_spec = <<-EOT
version: 0.1
frontend:
phases:
preBuild:
commands:
- yarn install
build:
commands:
- yarn run build
artifacts:
baseDirectory: build
files:
- '**/*'
cache:
paths:
- node_modules/**/*
EOT
# The default rewrites and redirects added by the Amplify Console.
custom_rule {
source = "/<*>"
status = "404"
target = "/index.html"
}
environment_variables = {
Name = "hello-world"
Provisioned_by = "Terraform"
}
}
resource "aws_amplify_branch" "amplify_branch" {
app_id = aws_amplify_app.hello_world_amplify.id
branch_name = var.branch_name
enable_auto_build = true
}
resource "aws_amplify_domain_association" "domain_association" {
app_id = aws_amplify_app.hello_world_amplify.id
domain_name = var.domain_name
wait_for_verification = false
sub_domain {
branch_name = aws_amplify_branch.amplify_branch.branch_name
prefix = var.branch_name
}
}
Step 5
Define the values for the variables in the variables.tf file. The file should include the following code:
variable "token" {
type = string
description = "github token to connect github repo"
default = "Your Gitub Token"
}
variable "repository" {
type = string
description = "github repo url"
default = "The link to your repo comes here"
}
variable "app_name" {
type = string
description = "AWS Amplify App Name"
default = "hello-world"
}
variable "branch_name" {
type = string
description = "AWS Amplify App Repo Branch Name"
default = "main"
}
variable "domain_name" {
type = string
default = "awsamplifyapp.com" #change this to your custom domain
description = "AWS Amplify Domain Name"
}
Step 6
The output will be defined in the outputs.tf file and look similar to this:
output "amplify_app_id" {
value = aws_amplify_app.hello_world_amplify.id
}
These outputs, generated from the outputs.tf file, will provide you with all the necessary information on how to access your AWS Amplify app.
Step 7
Run the following command to apply your changes:
terraform init
terraform plan -var-file=values.tfvar
terraform apply -var-file=values.tfvar
terraform init this command will initialize your Terraform working directory by downloading any necessary modules/ plugins defined in your configuration files.
terraform plan this command will create an execution plan based on your Terraform configuration.
terraform apply this command executes the changes proposed in the execution plan generated by the terraform plan
Step 8
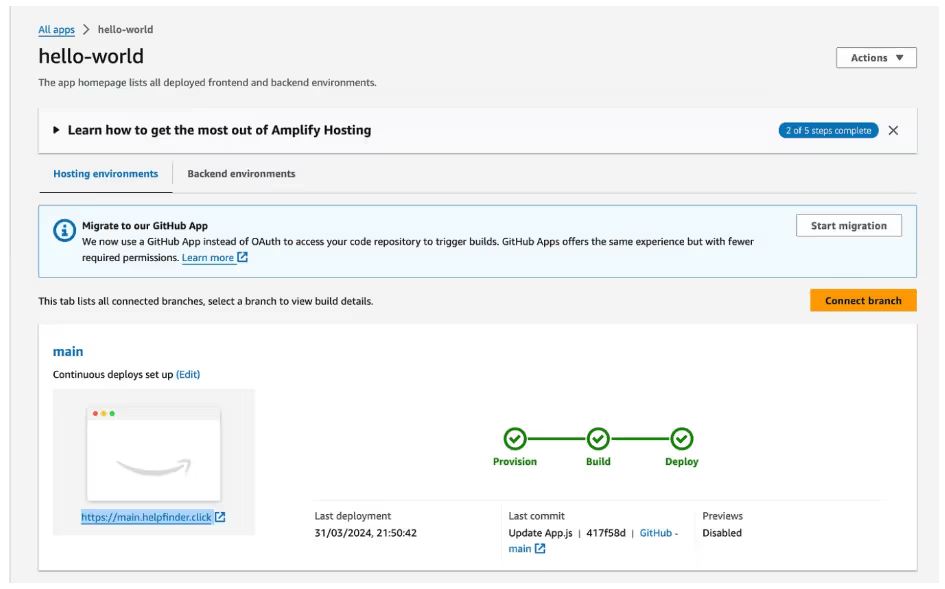
After the terraform apply command applies your configuration changes, you can verify that your Amplify resource has been created successfully by visiting the AWS Management Console.

Check the app by looking at the URL highlighted in the screenshot above (in this example, https://main.helpfiner.click).
The screenshot below shows the AWS Amplify React.js app.

Conclusion
I hope you find this process of deploying React on AWS Amplify using Terraform useful. Check out the complete code on GitHub.
Discover more about the cloud tools and services that can help you navigate the complexities of cloud migration in Andela’s How DevOps Skills Are Evolving to Deploy Kubernetes in the Cloud.
About the author:
Adetokunbo Ige
Adetokunbo Ige is a technologist for Andela, a private global talent marketplace. A seasoned Platform Engineer and a Certified ISO 22301 Lead Implementer in Business Continuity, he brings a wealth of experience in software engineering, enterprise application management, server infrastructure management, database management, incident management, and cloud engineering. He holds a B.Sc in Computer Science from Babcock University and an M.Sc in Business Information Technology from Middlesex University, where he graduated with distinction. His technical proficiencies span various programming languages and tools including SQL Server, Oracle, MySQL, Docker, Kubernetes, and numerous scripting languages.




.avif)



.png)










